Changing the Color of the Search Buttons
Concept
The appearance of the search buttons on the Keyword Search and Advanced
Search pages can be modified by making changes in the Custom CSS field
of IMS. The default CSS includes properties to change the background color
of the buttons, the border color around the buttons, and the color of
the text. If you would like to make additional changes to the appearance
of your buttons, contact our staff for assistance or work with your web
designer.
In the Custom CSS field, you will see colors are represented by a six-digit
hex code/value. For help selecting a color and finding the hex code, see
the HTML Color Picker link listed under Reference.
Warning: Making changes to the CSS will alter the appearance
of your site, and if done incorrectly could cause the site to lose all
styling.
Task
If previous modifications have been made by PastPerfect staff or someone
in your organization, the hex codes referenced in these steps may not
be the same as the hex codes in your Custom CSS field.
- Sign in to https://admin.pastperfectonline.com.
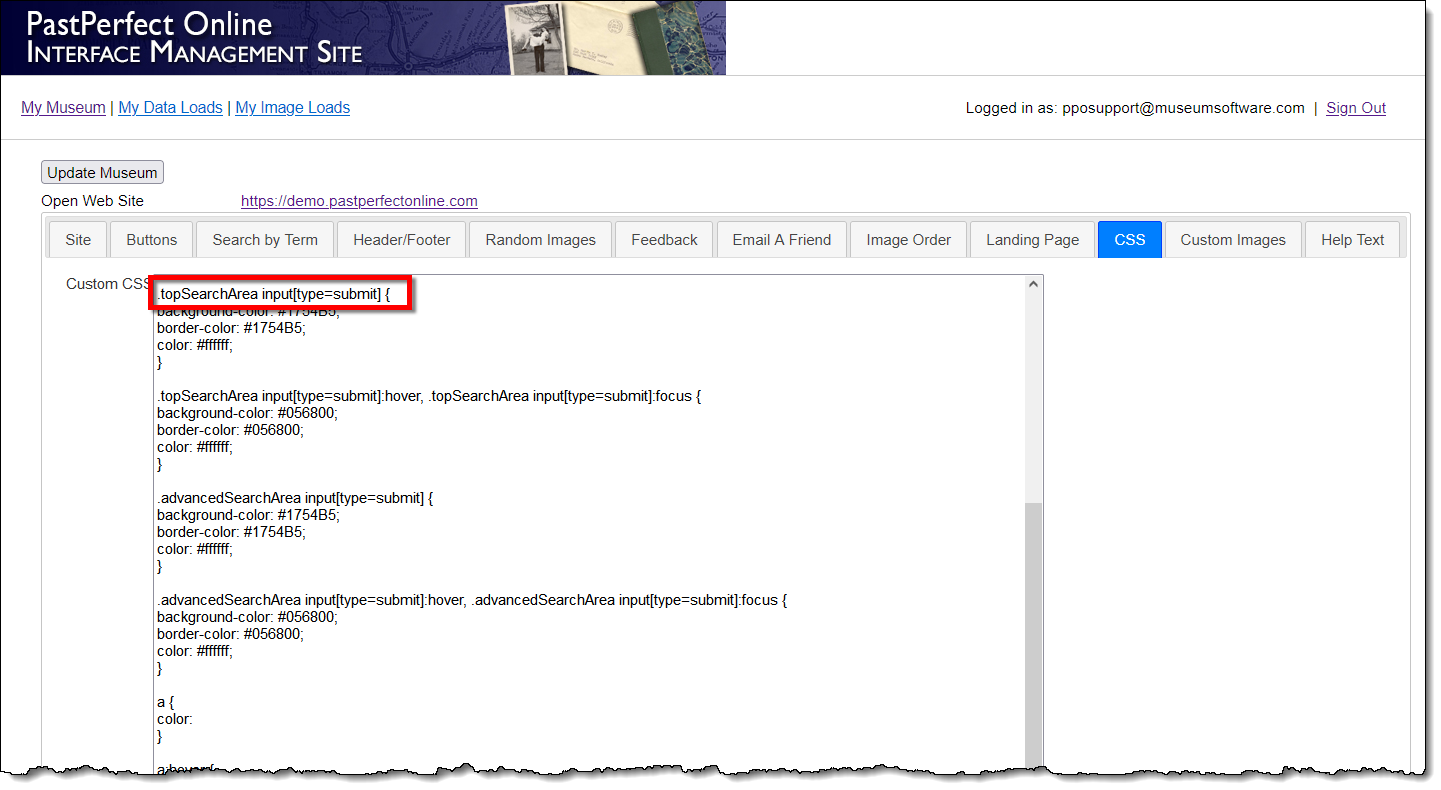
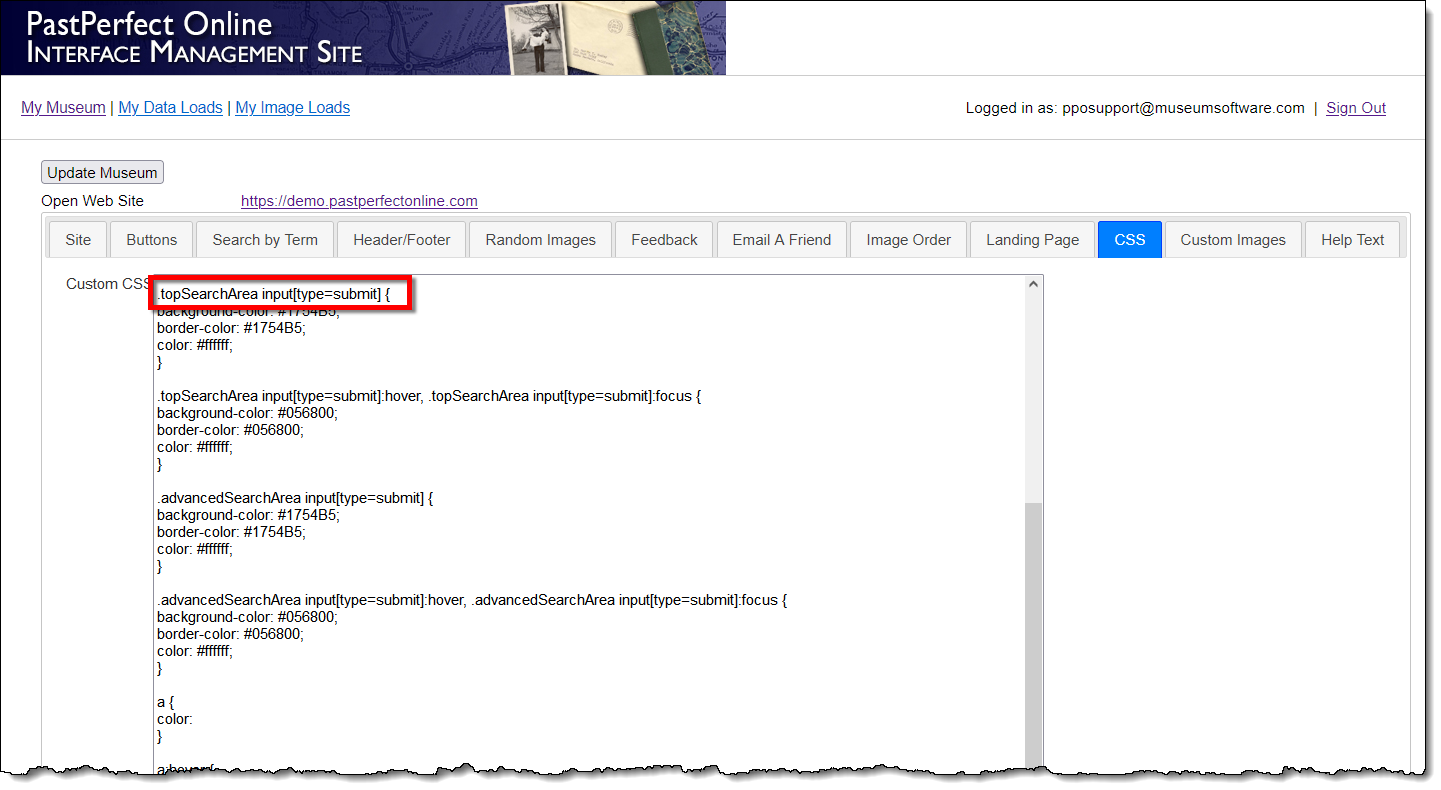
- Select the CSS tab.
- Locate the .topSearchArea input[type=submit] element. This
is the "Search" button that appears on the Keyword Search,
Archives, Photos, Libraries, and Objects pages.

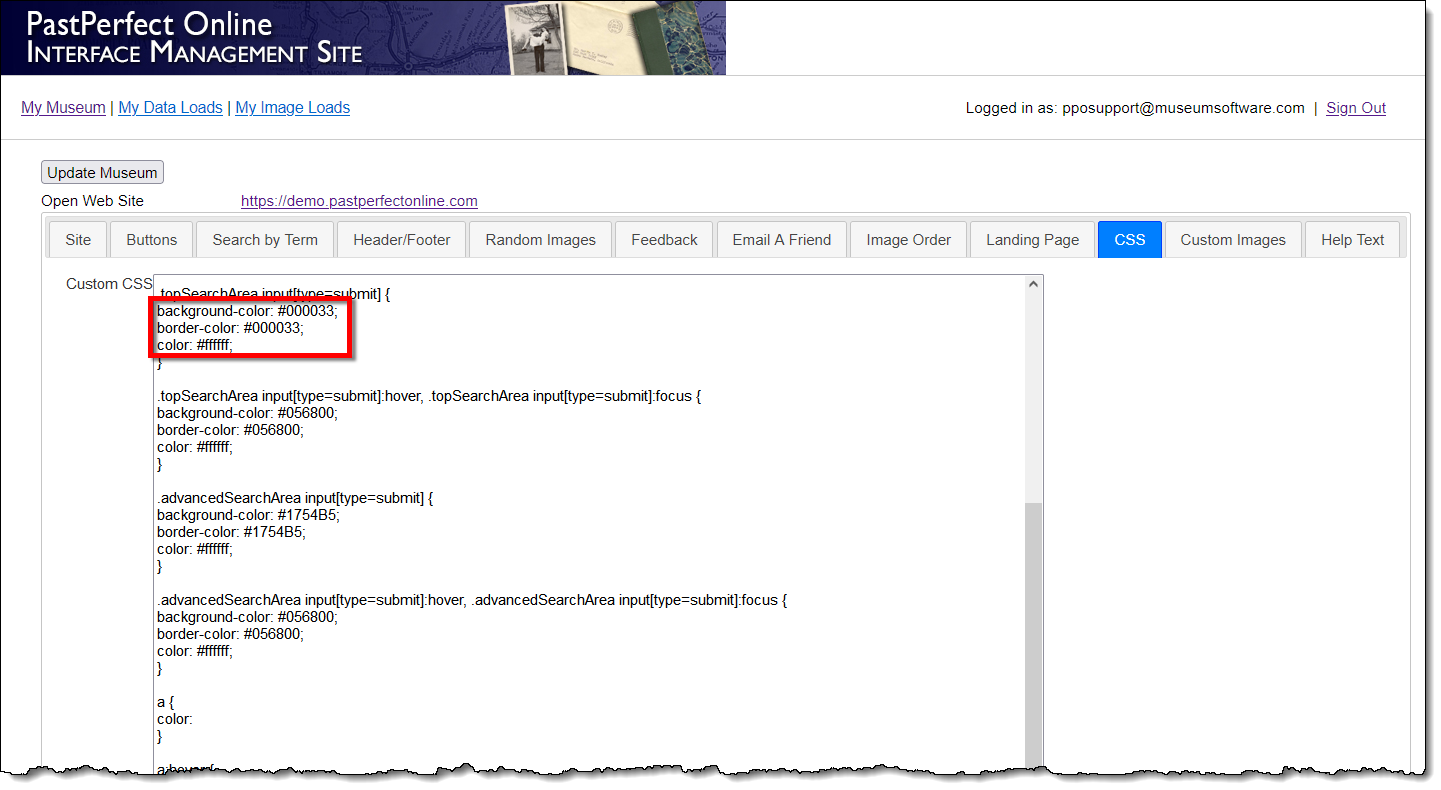
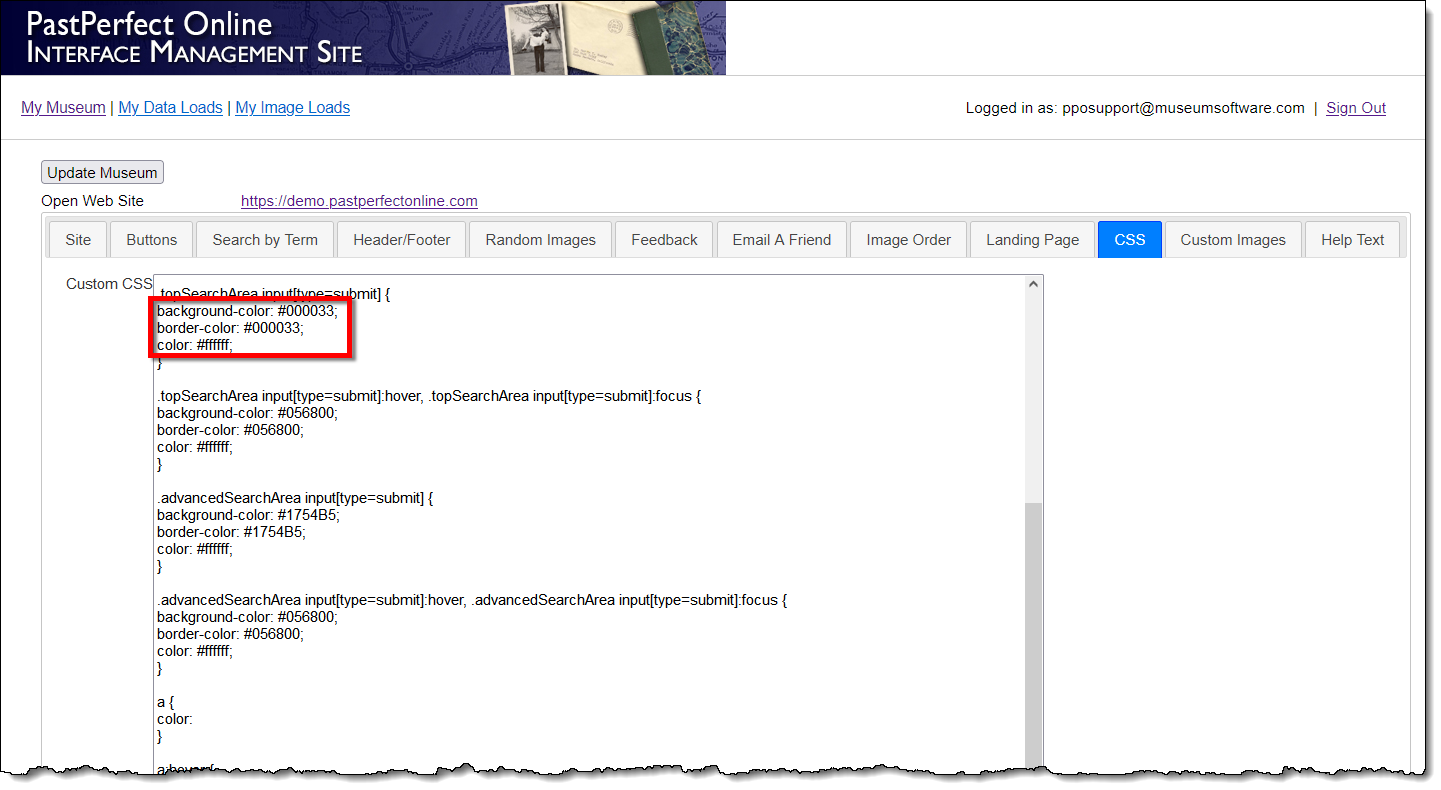
- To change the colors, replace the hex codes to the right of each
property with the hex code of your choice. Be sure to leave the "#"
and ";" before and after the hex code.
- background-color - color of the button
- border-color - color of the border around the button
- color - color of the text of the button

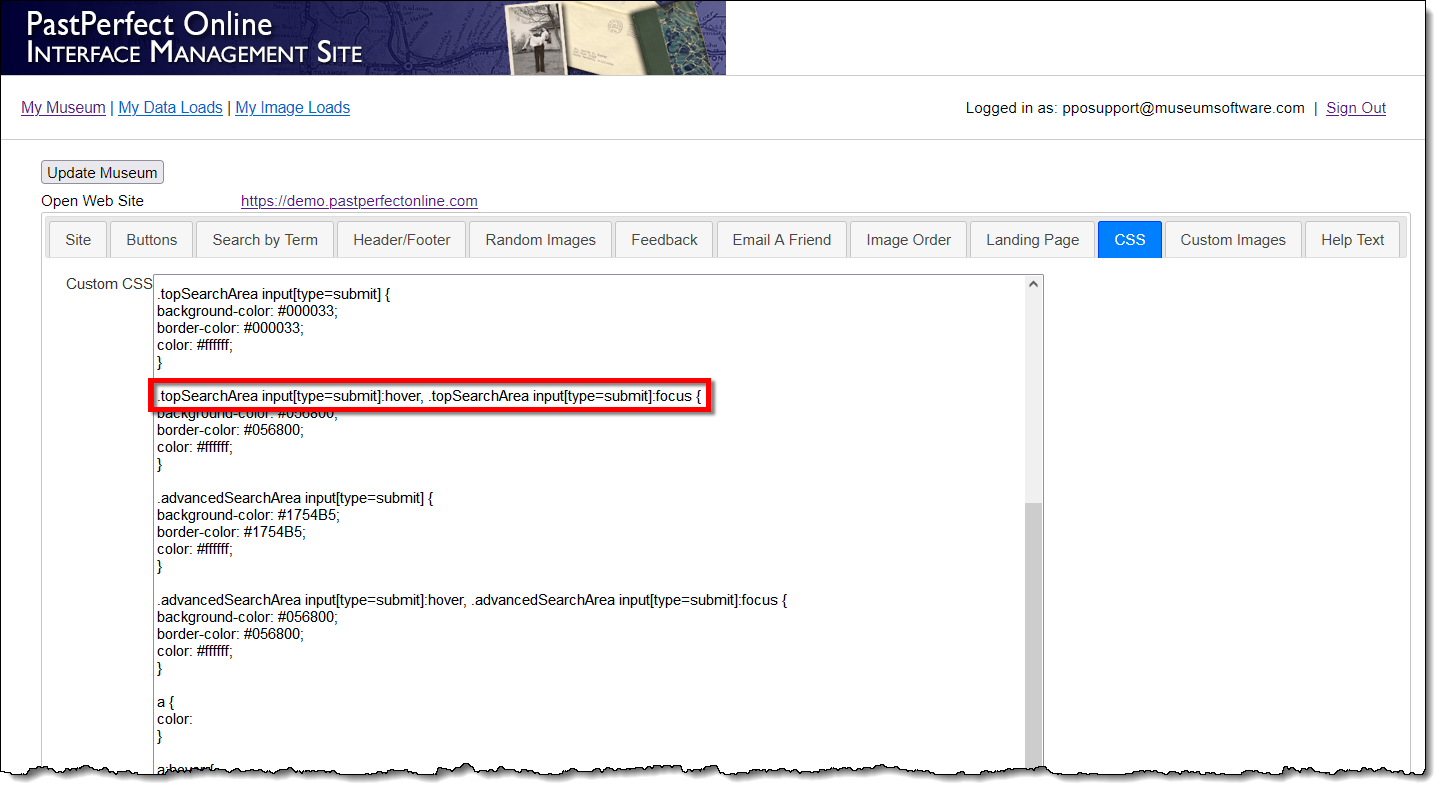
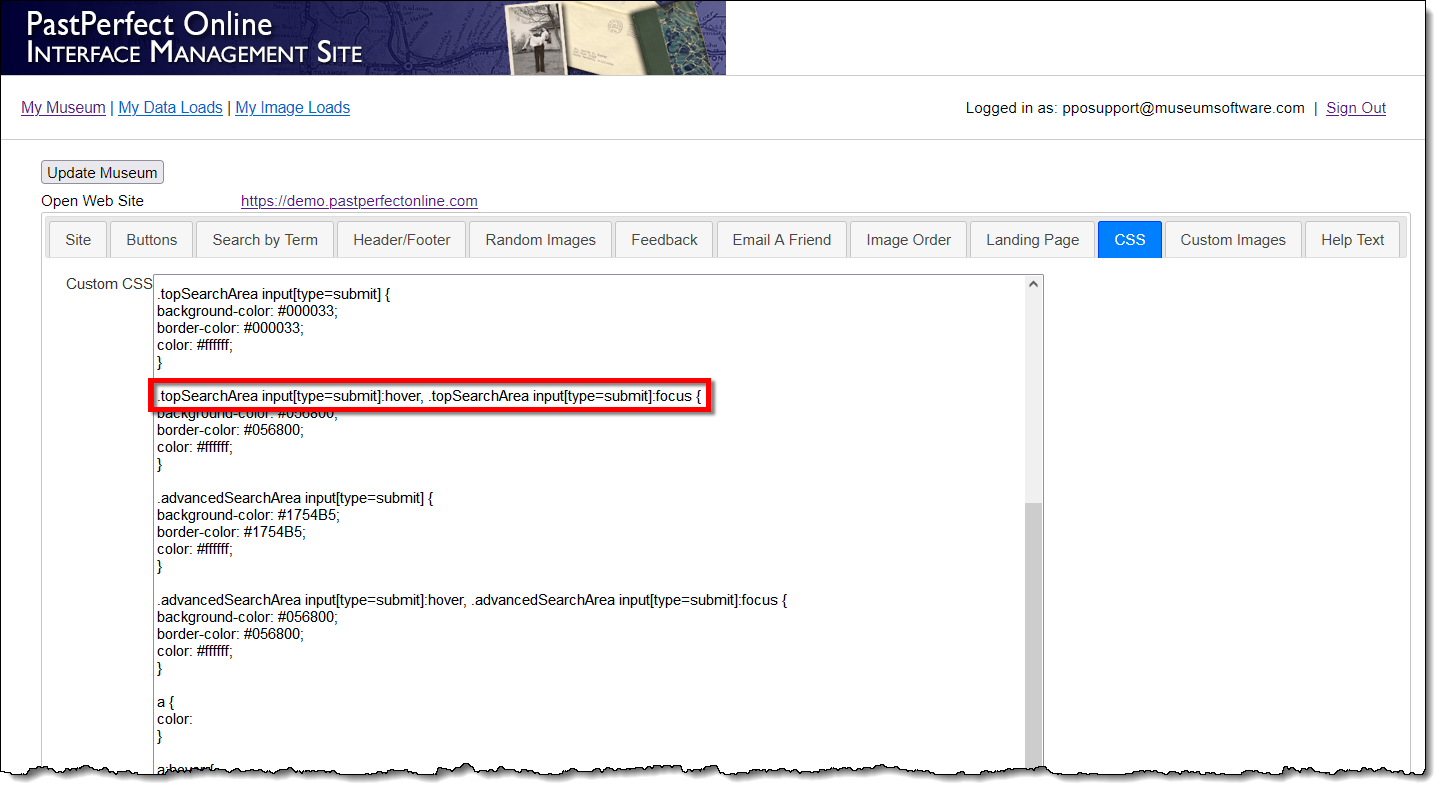
- To change the color of the Search button when you hover over it,
locate the .topSearchArea input[type=submit]:hover element.

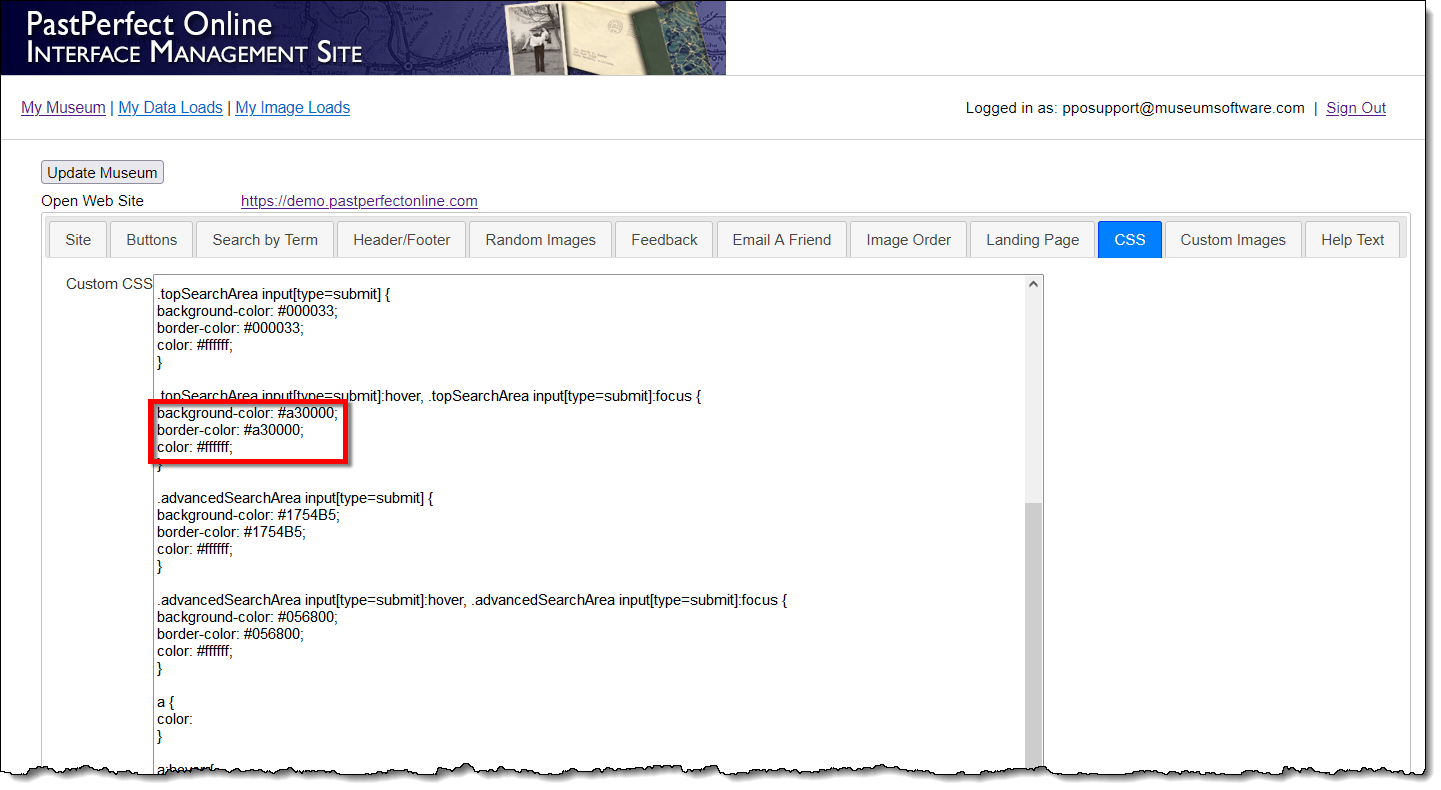
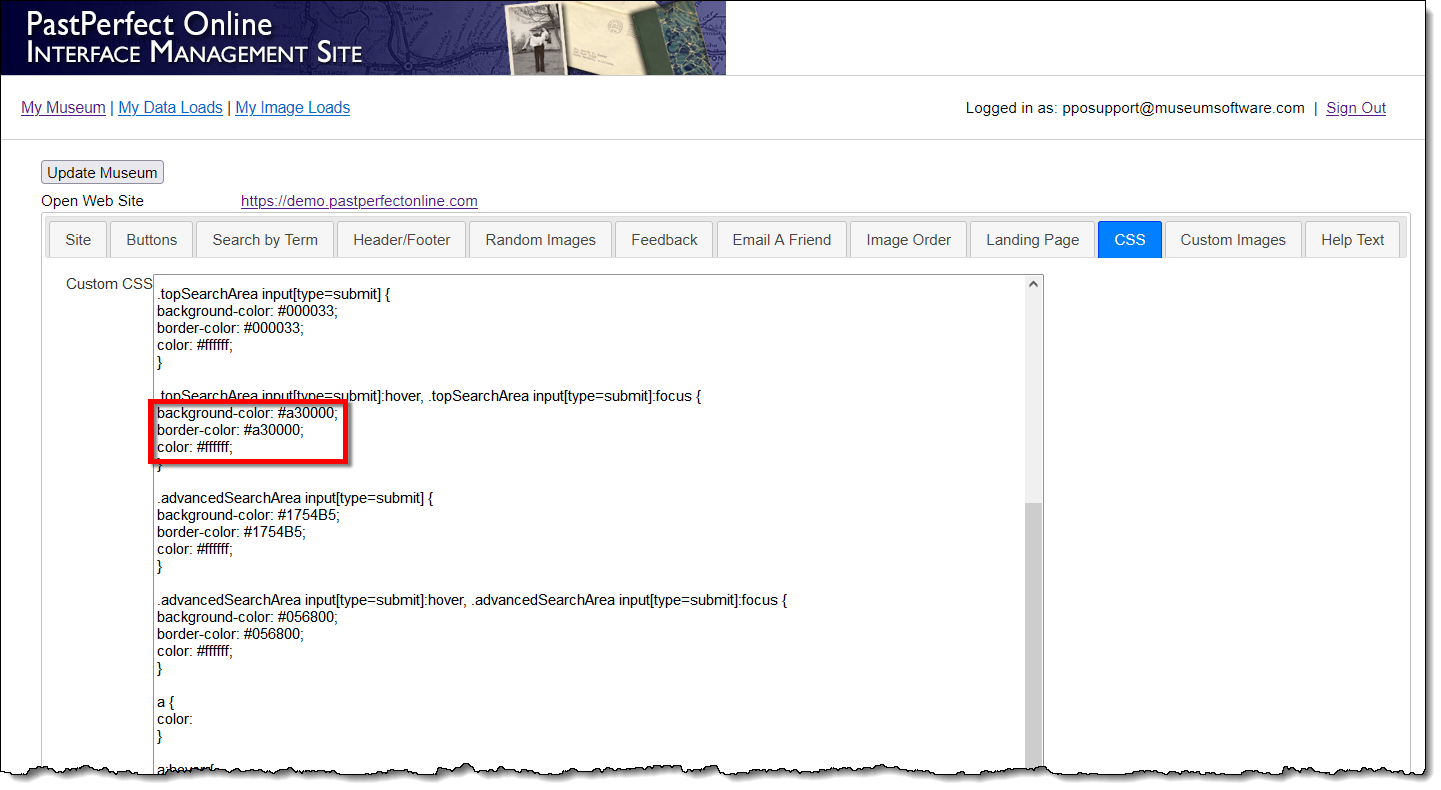
- To change the colors, replace the hex codes to the right of each
property with the hex code of your choice. Be sure to leave the "#"
and ";" before and after the hex code.
- background-color - color of the button
- border-color - color of the border around the button
- color - color of the text of the button

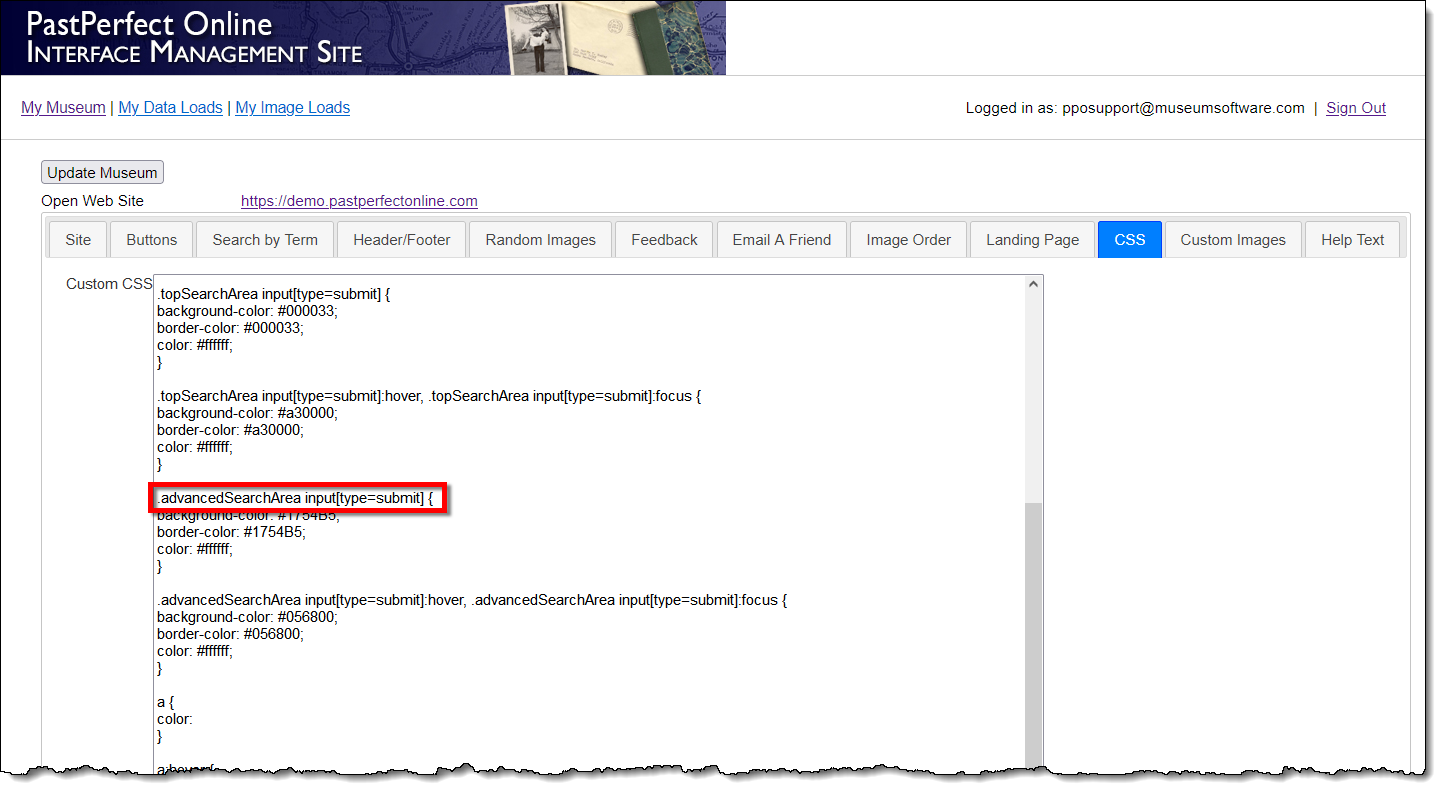
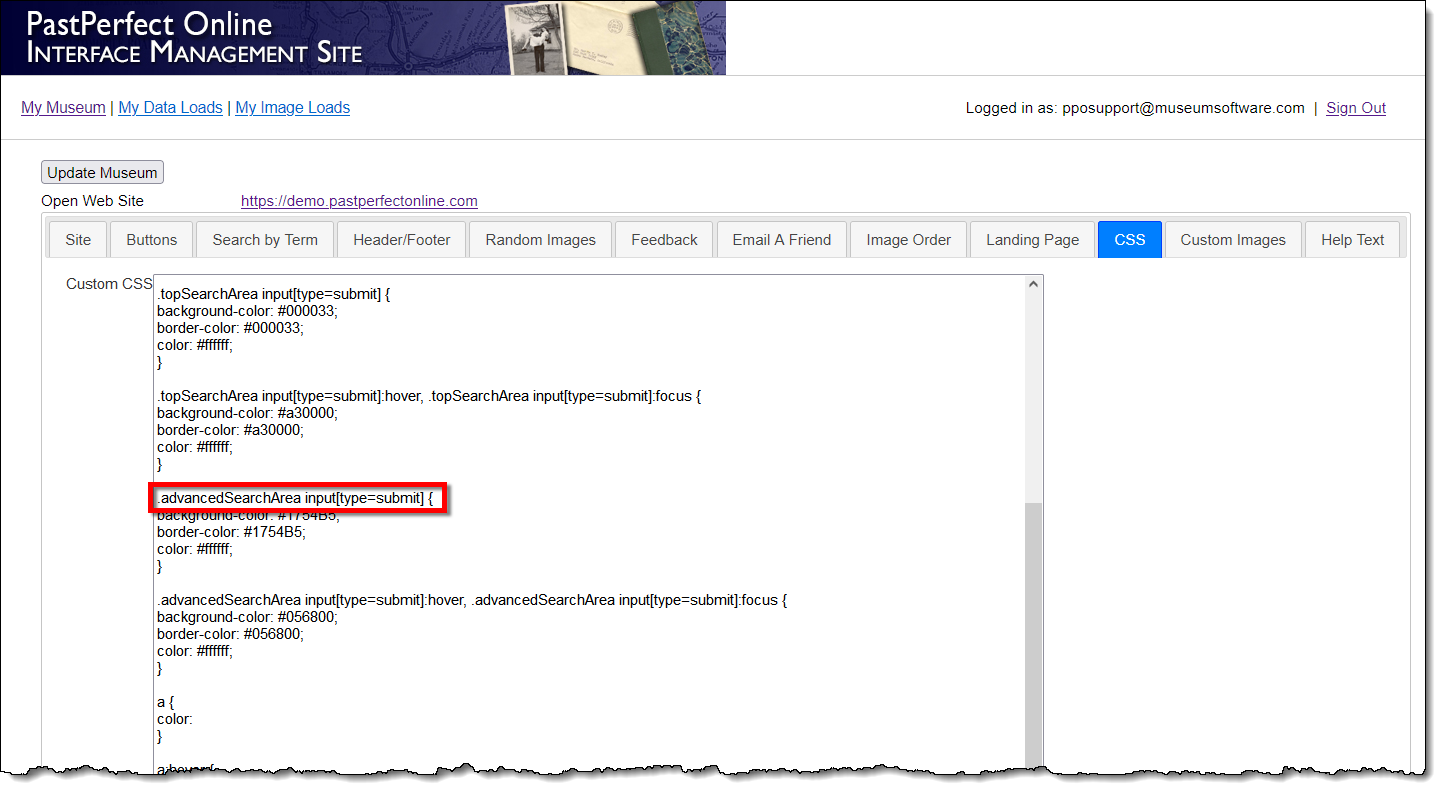
- Locate the .advancedSearchArea input[type=submit] element.
This is the "Search" button that appears on the Advanced
Search page.

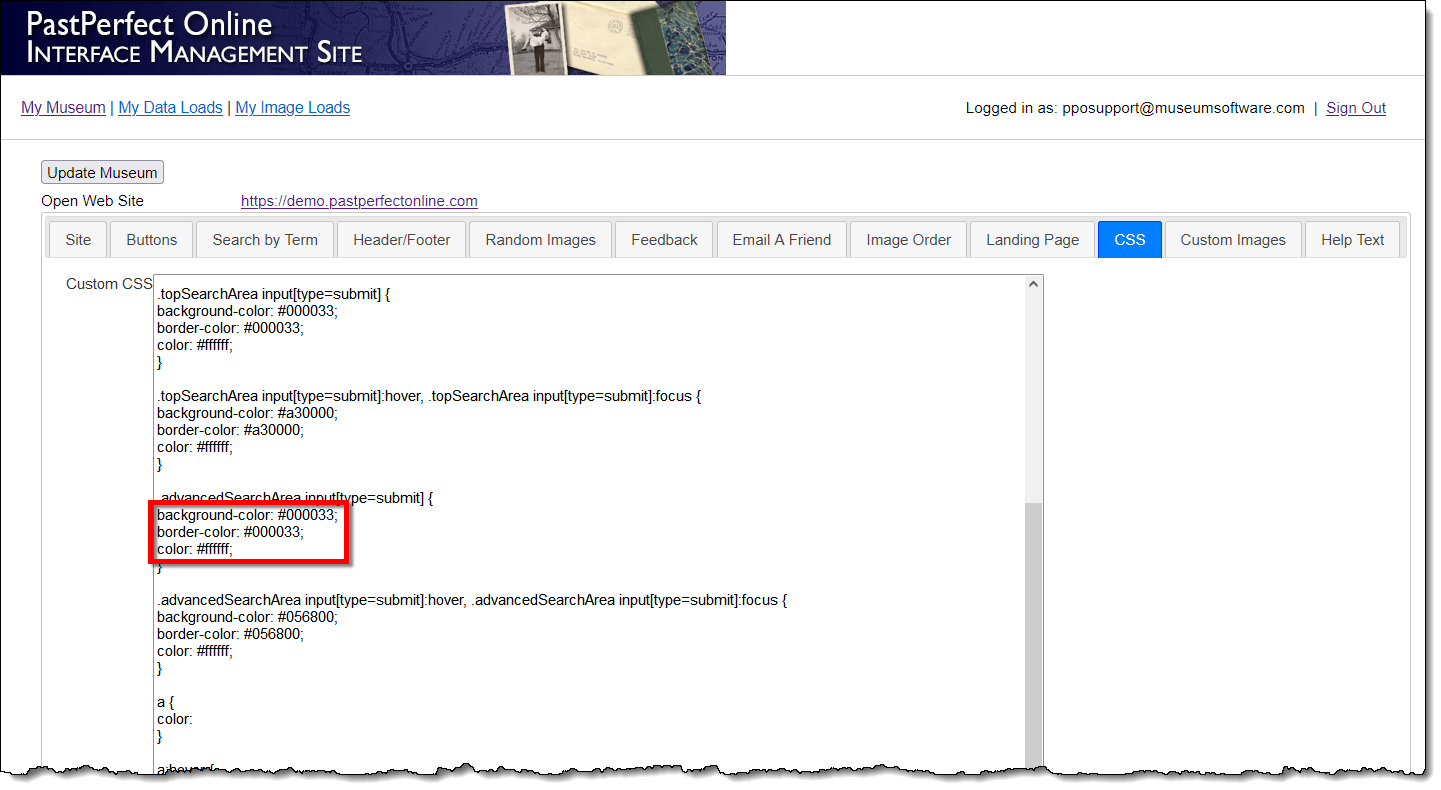
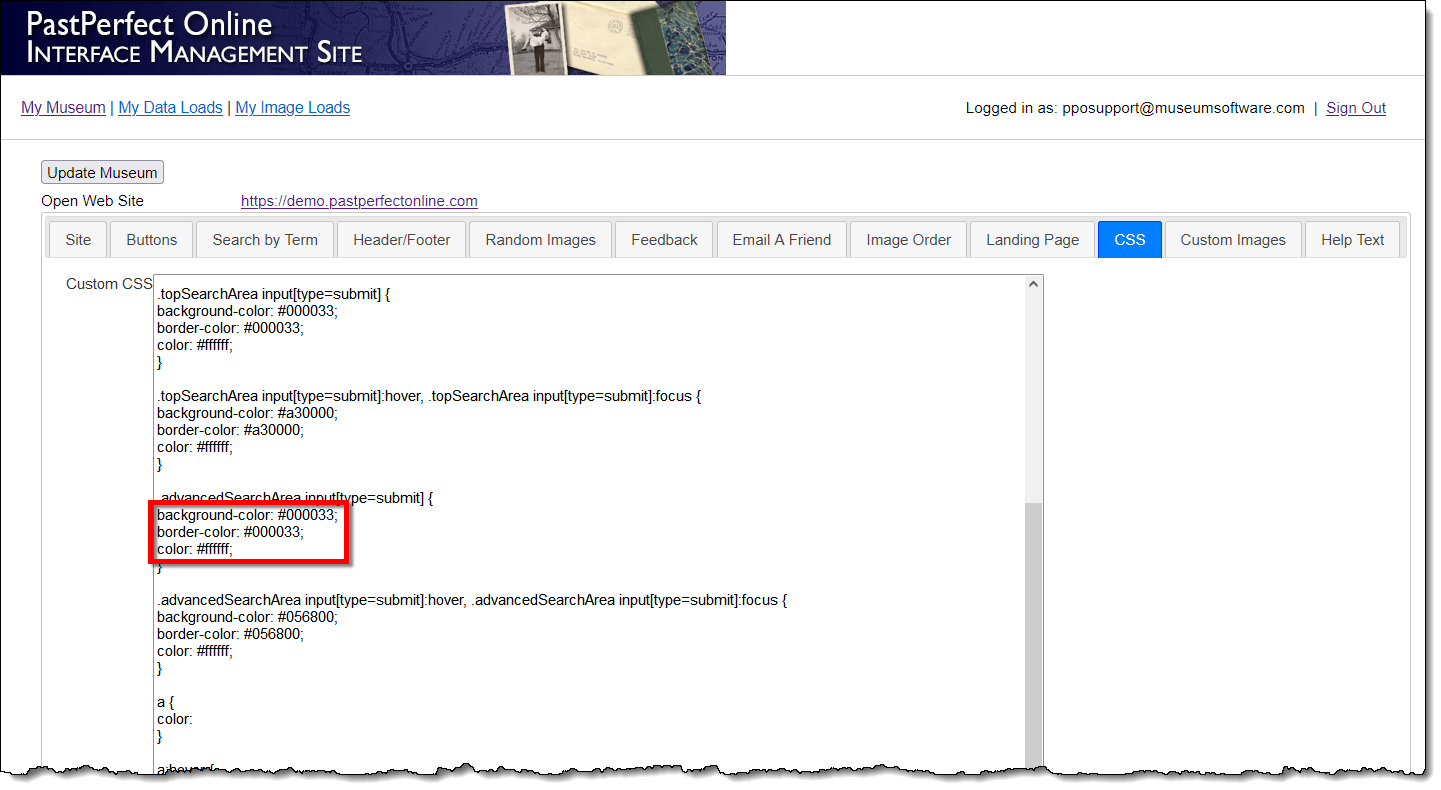
- To change the colors, replace the hex codes to the right of each
property with the hex code of your choice. Be sure to leave the "#"
and ";" before and after the hex code.
- background-color - color of the button
- border-color - color of the border around the button
- color - color of the text of the button

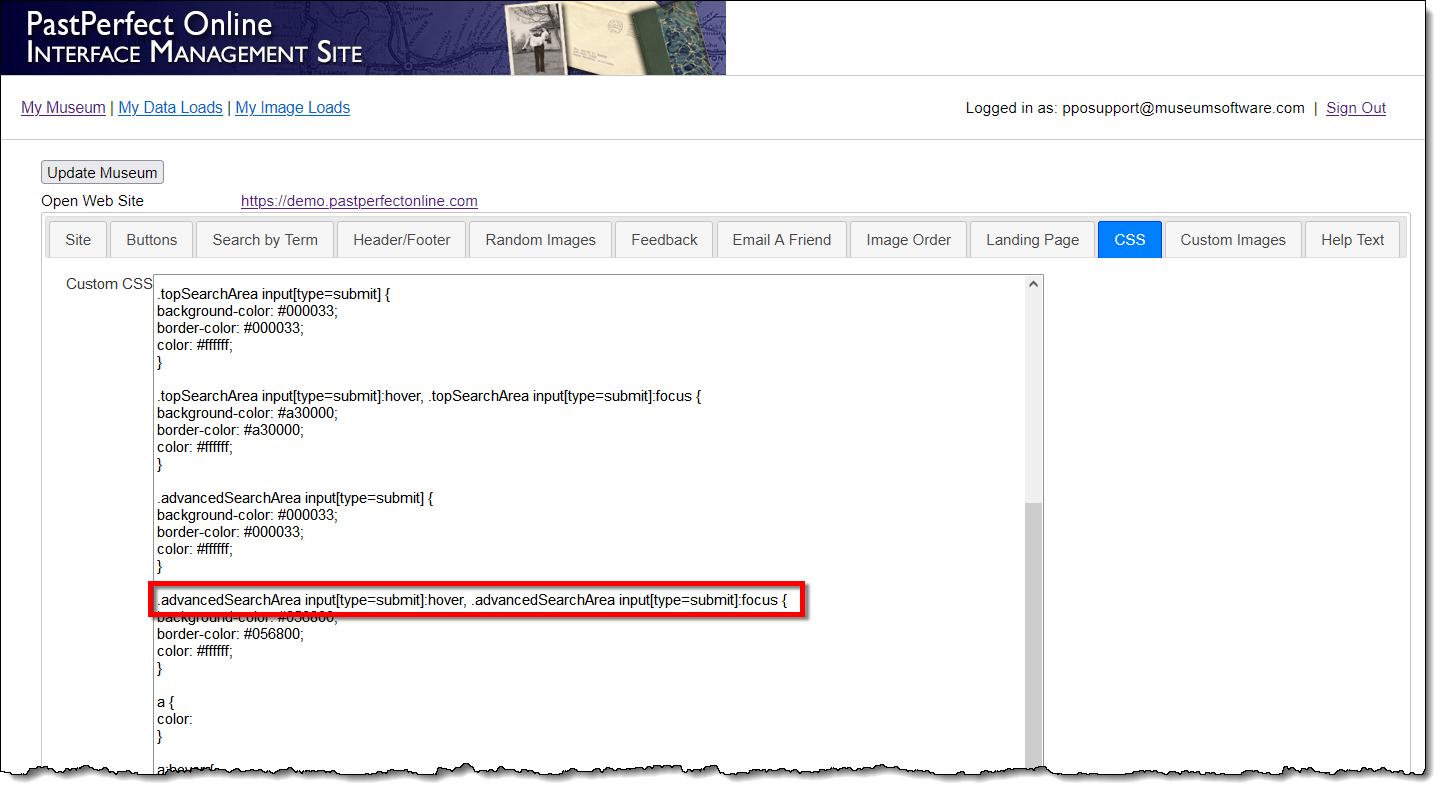
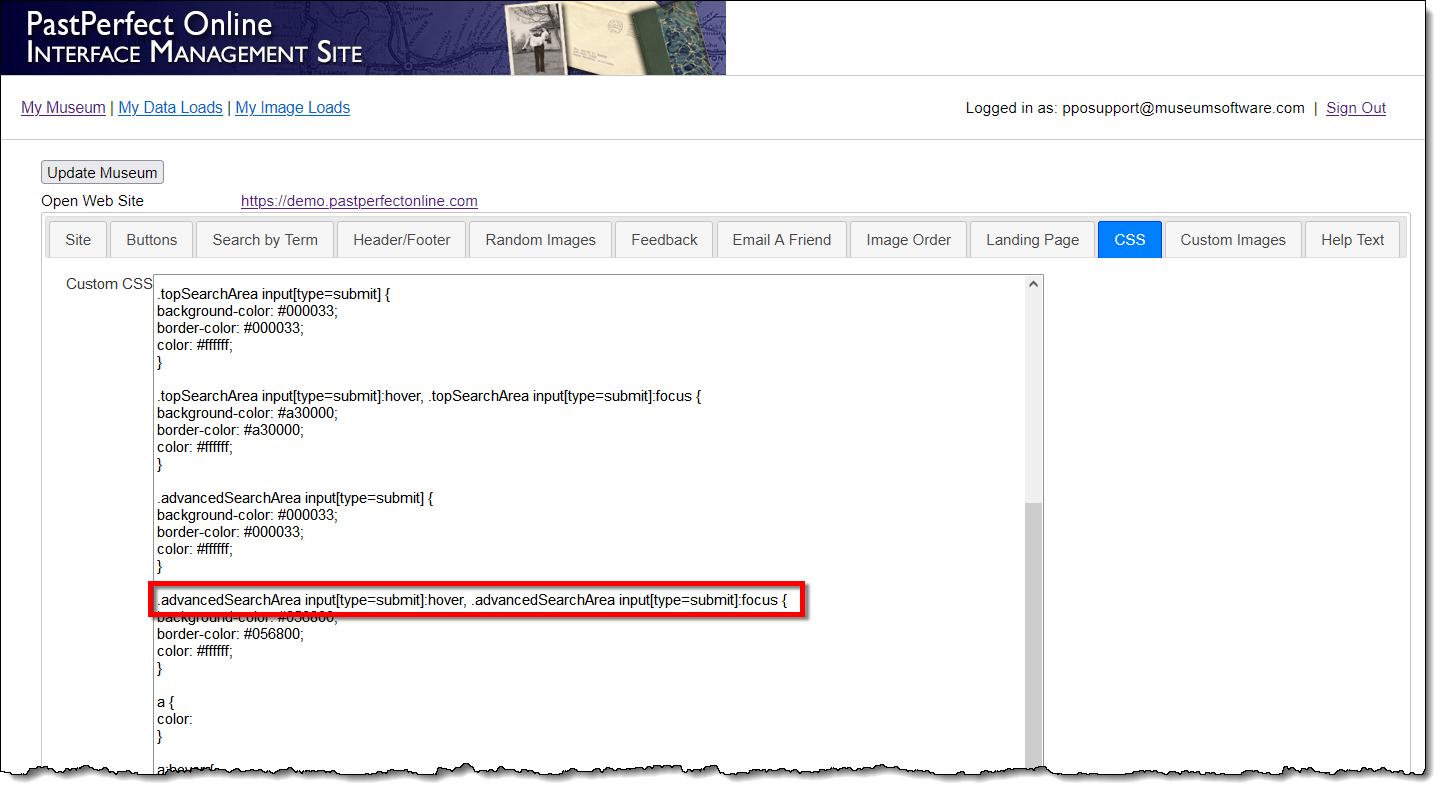
- To change the color of the Search button when you hover over it,
locate the .advancedSearchArea input[type=submit]:hover element.

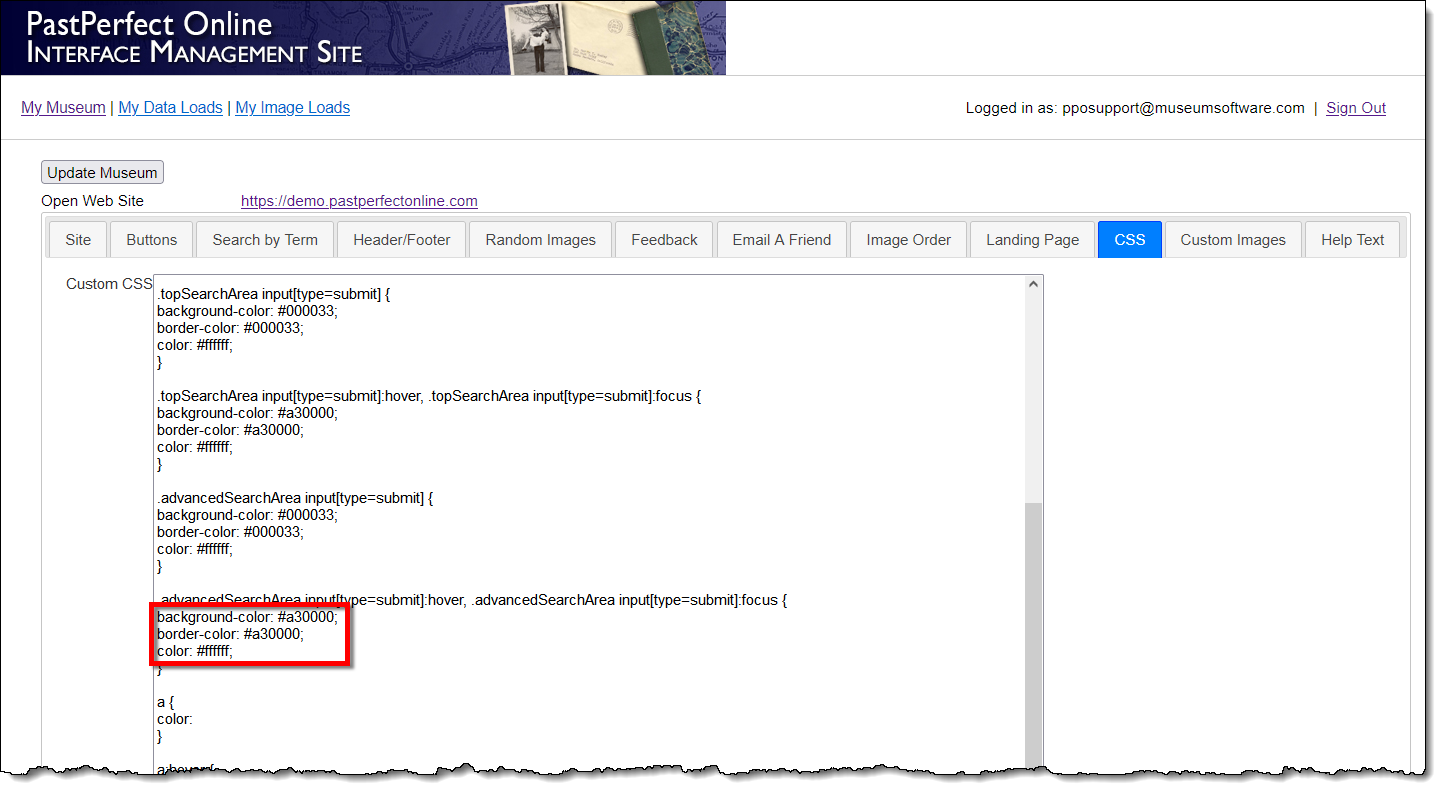
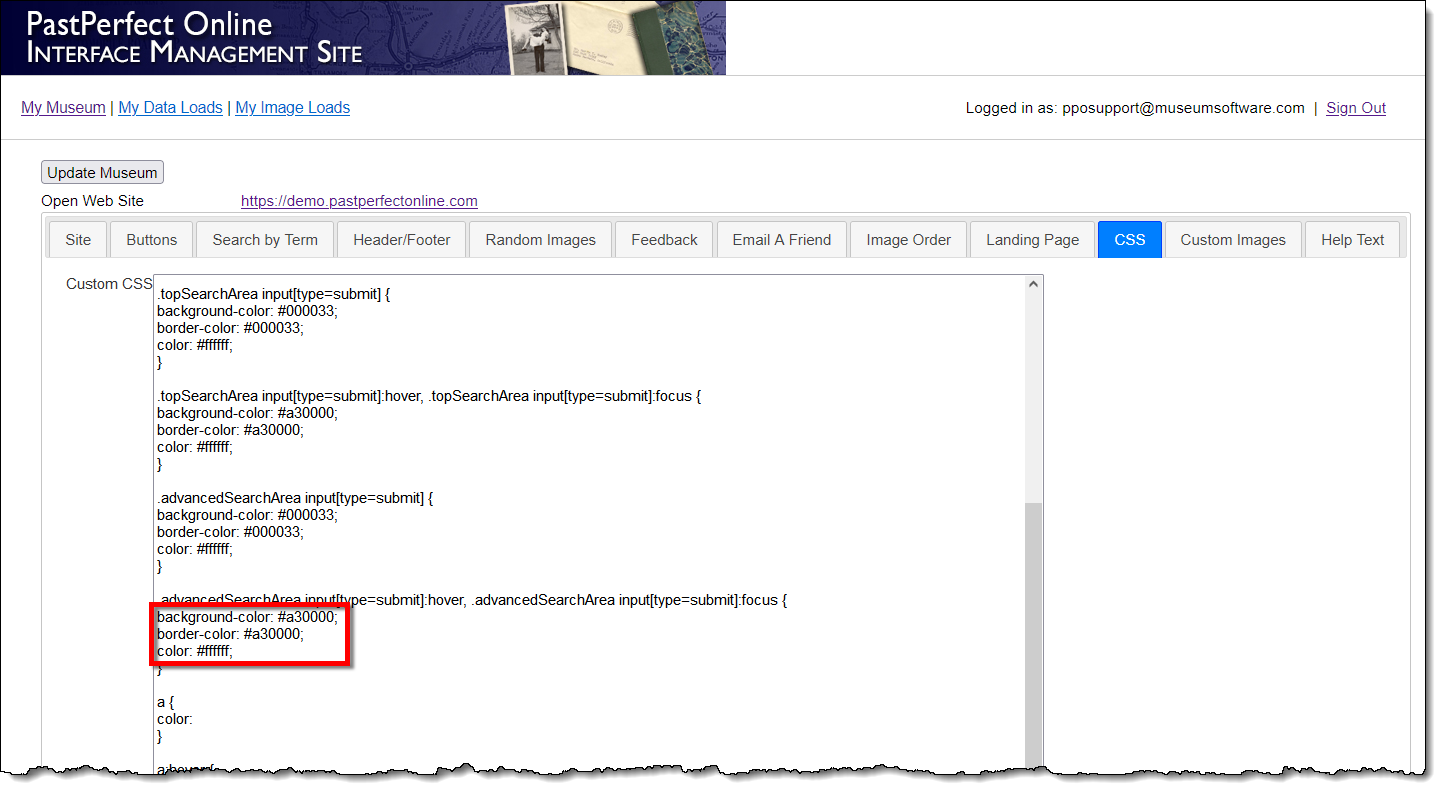
- To change the colors, replace the hex codes to the right of each
property with the hex code of your choice. Be sure to leave the "#"
and ";" before and after the hex code.
- background-color - color of the button
- border-color - color of the border around the button
- color - color of the text of the button

- Click the Update Museum button at the top or bottom of your
page to save the changes.
- Click the Open Web Site link at the top of the page to view
your changes.
Reference